
The idea is to make website analysis a breeze, without the need to inspect the page, run complex tools, or visit a website to check rich previews. Simply press a keyboard shortcut and obtain a snapshot of the webpage you’re on. And that’s precisely what I’ve built.

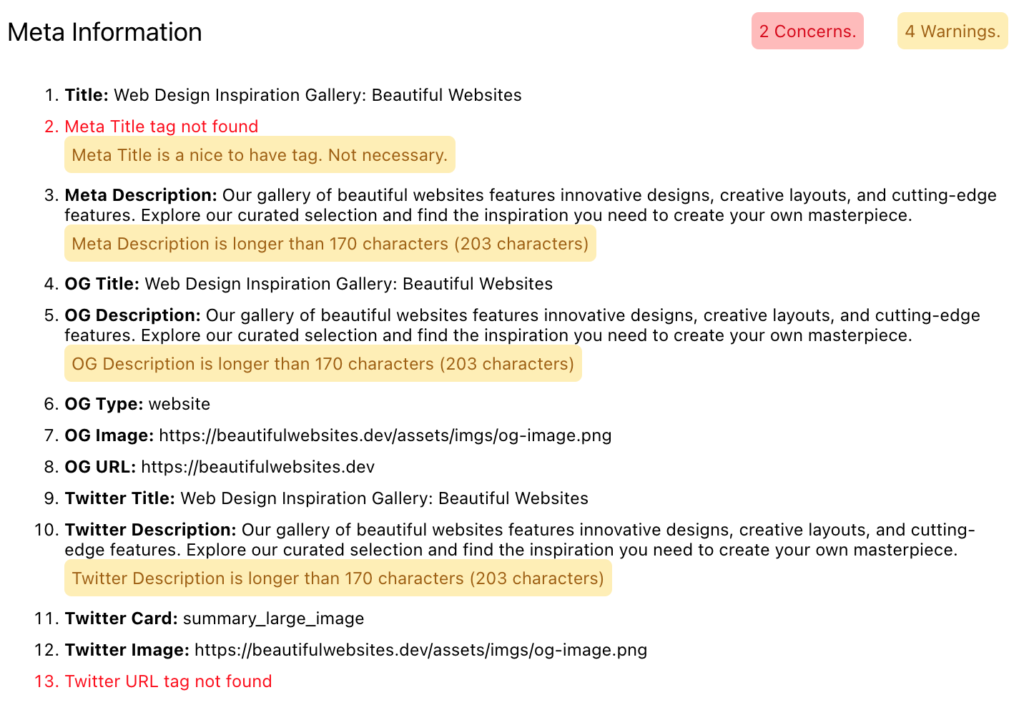
The extension will grab all the meta info from your page and let you know if something’s missing or not quite right. These are the 13 meta tags I’ve got covered:
Title (Google guidelines on title), Meta Ttitle, Meta Description, Open Graph Title, OG Description, OG Type, OG URL, OG Image, Twitter Card, Twitter Title, Twitter Description, Twitter URL, and Twitter Image
The word Counter tool grabs all the content from your website and counts the number of words in it. Of course, this includes all the words, not just the content. So, consider it an approximation rather than an exact count to get the most out of it.
This is going to be a handy tool for content creators, bloggers, and SEO enthusiasts. It lets you plan and optimize your content strategy effectively.

At this point, the extension looks for any favicons. If one or more is found, it will be displayed; if not, an alert will be shown. For more information, you can refer to this Google writeup on correctly implementing favicons.
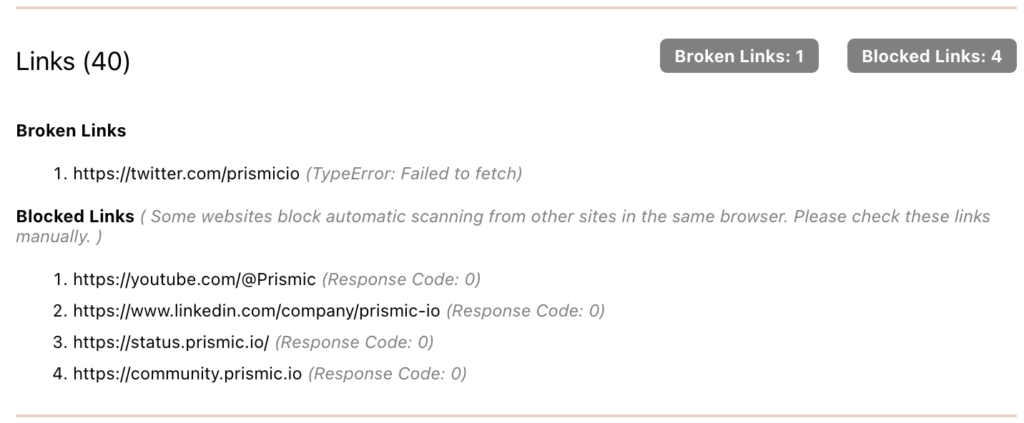
Also, keep an eye out for broken image links, just like you see in the screenshot above. The extension comes in handy for spotting these issues and getting them fixed.
When it comes to images, the extension primarily checks for those without alt tags. It provides you with the total number of images and the count of images that lack alt tags.
Additionally, it shows you the images without alt tags, making it easy for you to go ahead and fix them. It considers both simple image tags with single src and those with srcsets as well.
Just like with favicons, be on the lookout for broken image links. The extension is a handy tool for spotting these issues and getting them fixed.
Here’s Google’s guide on how to get the most out of your images.


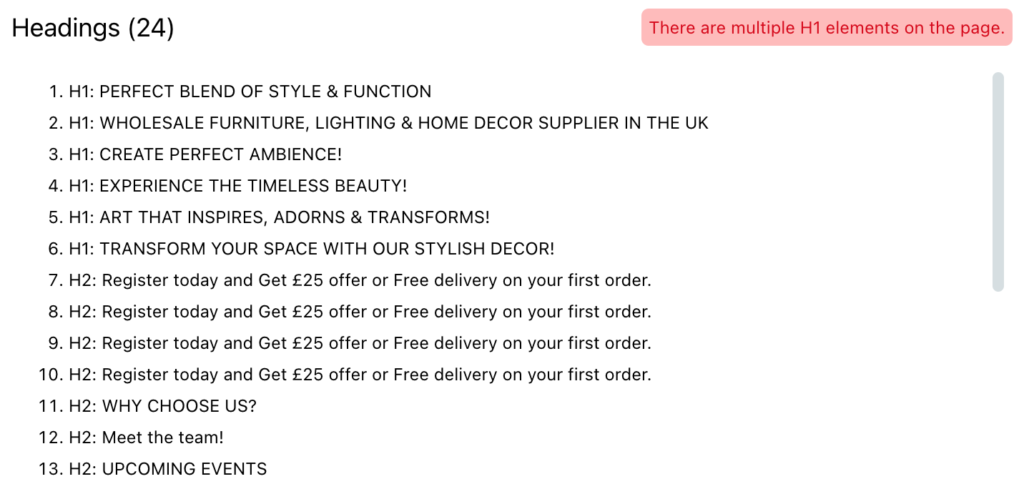
In this section, our extension grabs all the headings from the page structure. Ensuring a proper page structure is crucial for SEO and user navigation. Then, the extension checks for H1s and gives you a heads-up if there’s no H1 heading or if there are more than one H1s.
In the next section, let us dive into Schema. Here, the extension actively check for the presence of schema markup on your page and display all the available structured data. It’s a crucial part of enhancing your website’s search engine visibility and providing valuable information to both users and search engines.
Here’s Google’s guide on structured data.


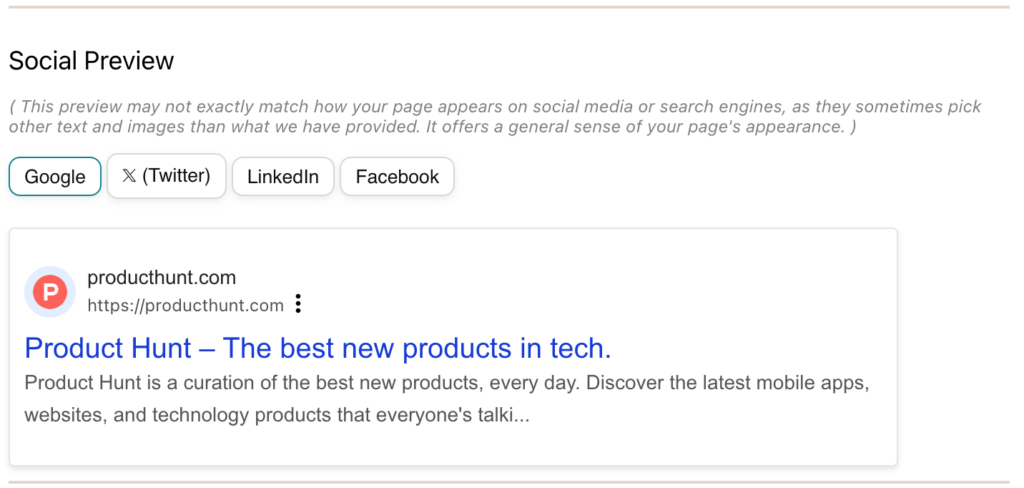
The last stop is the Schema Preview. Here, our extension gives you a sneak peek at how your website looks on Google, Facebook, Twitter, and LinkedIn. It’s the same deal for other social sites like Instagram and WhatsApp.
You can switch between options to check out how your site is shown. If the images or social data are missing or messed up, it’s probably got something to do with those OG tags and Twitter Tags we talked about in the meta information section.
Here’s Twitter’s guide on cards.
Here’s Open Graph guide on OG Tags.
Webpage Sherlock isn’t just a useful tool; it’s your partner in SEO success. It gives you all the info and insights you need to make smart decisions and boost your site’s rankings and user experience.
Getting started is a breeze.
I build beautiful, functional websites that turn visitors into clients. No tech headaches, just results.
© 2024 BeautifulWebsites.Dev. All rights reserved.