Webpage Sherlock: Page insights in a single click
The idea is to make website analysis a breeze, without the need to inspect the page, run complex tools, or visit a website to check rich previews. Simply press a keyboard shortcut and obtain a snapshot of the webpage you're on. And that's precisely what I've built.

Analysis from the Extension

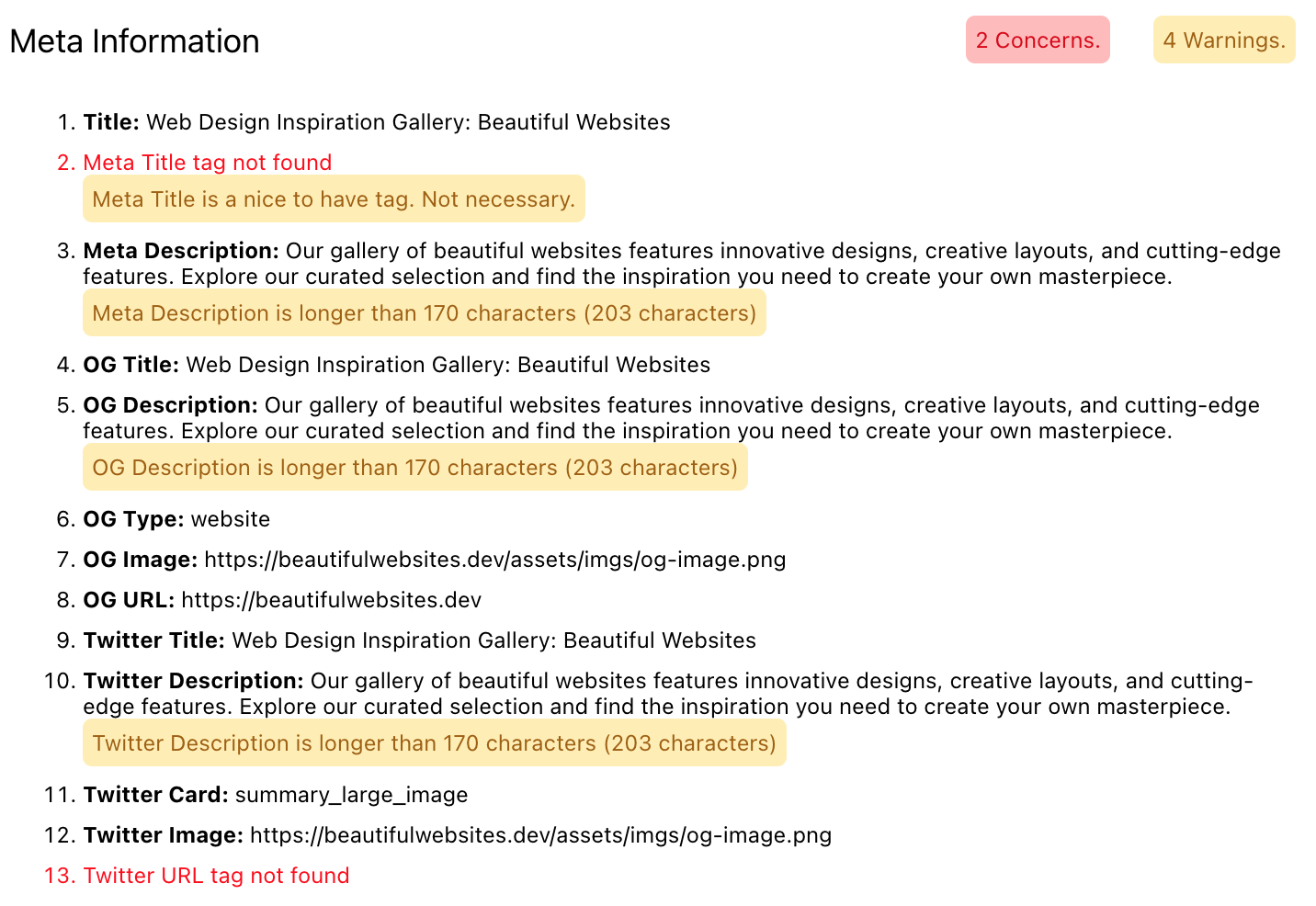
1. Meta Information
The extension will grab all the meta info from your page and let you know if something's missing or not quite right. These are the 13 meta tags I've got covered:
Title (Google guidelines on title), Meta Ttitle, Meta Description, Open Graph Title, OG Description, OG Type, OG URL, OG Image, Twitter Card, Twitter Title, Twitter Description, Twitter URL, and Twitter Image

2. Speed Check
The Speed Check button takes you to Google's pagespeed.web.dev, where you can gather all the speed insights for your page.

3. Word Count
The word Counter tool grabs all the content from your website and counts the number of words in it. Of course, this includes all the words, not just the content. So, consider it an approximation rather than an exact count to get the most out of it.
This is going to be a handy tool for content creators, bloggers, and SEO enthusiasts. It lets you plan and optimize your content strategy effectively.
4. Favicons
At this point, the extension looks for any favicons. If one or more is found, it will be displayed; if not, an alert will be shown. For more information, you can refer to this Google writeup on correctly implementing favicons.
Also, keep an eye out for broken image links, just like you see in the screenshot above. The extension comes in handy for spotting these issues and getting them fixed.

5. Images
When it comes to images, the extension primarily checks for those without alt tags. It provides you with the total number of images and the count of images that lack alt tags.
Additionally, it shows you the images without alt tags, making it easy for you to go ahead and fix them. It considers both simple image tags with single src and those with srcsets as well.
Just like with favicons, be on the lookout for broken image links. The extension is a handy tool for spotting these issues and getting them fixed.
Here's Google's guide on how to get the most out of your images.

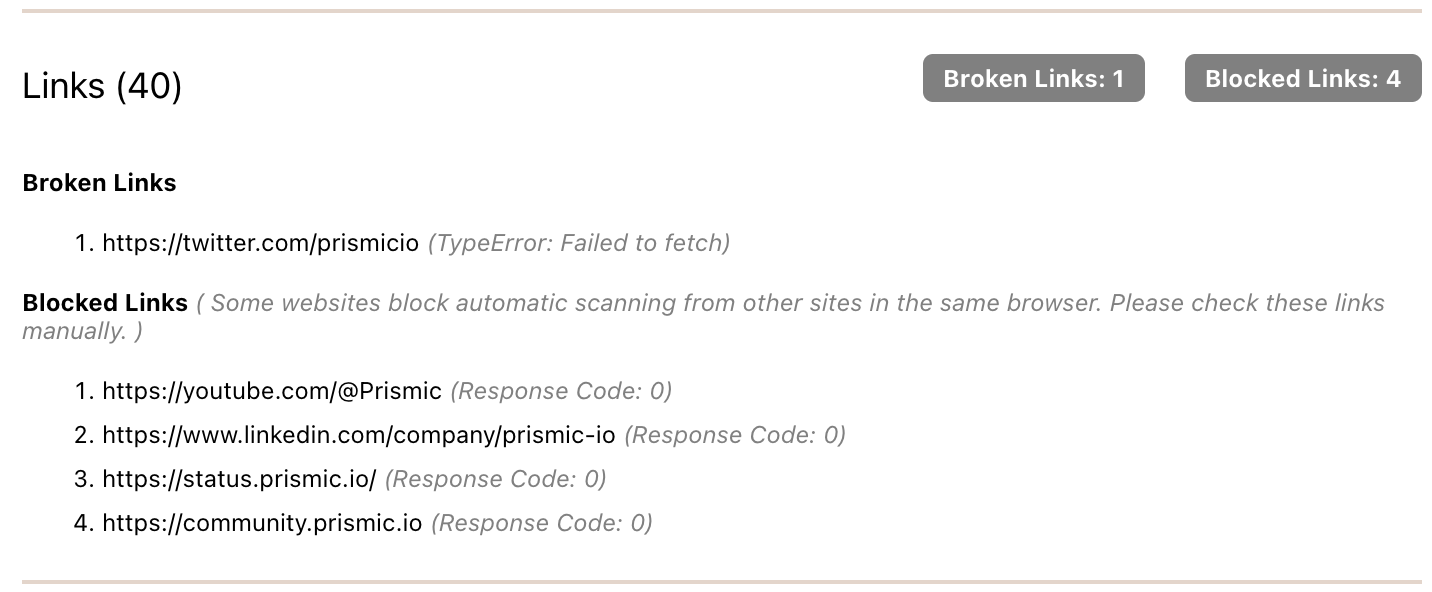
6. Links
In this section, the extension looks for link issues within the page. It gathers all the links and provides a total count. Then, it attempts to check their validity. If a link receives a proper 200 response code, it's marked as valid. If it returns an error code, it's marked as broken, and if the website doesn't respond (Response code 0), it's labeled as blocked.
It's worth noting that many popular websites don't allow direct access to their links from another page, which is what our extension does. Therefore, they send a 0 response code. This doesn't necessarily mean the link is bad; it simply indicates that you may need to manually check and confirm its validity.

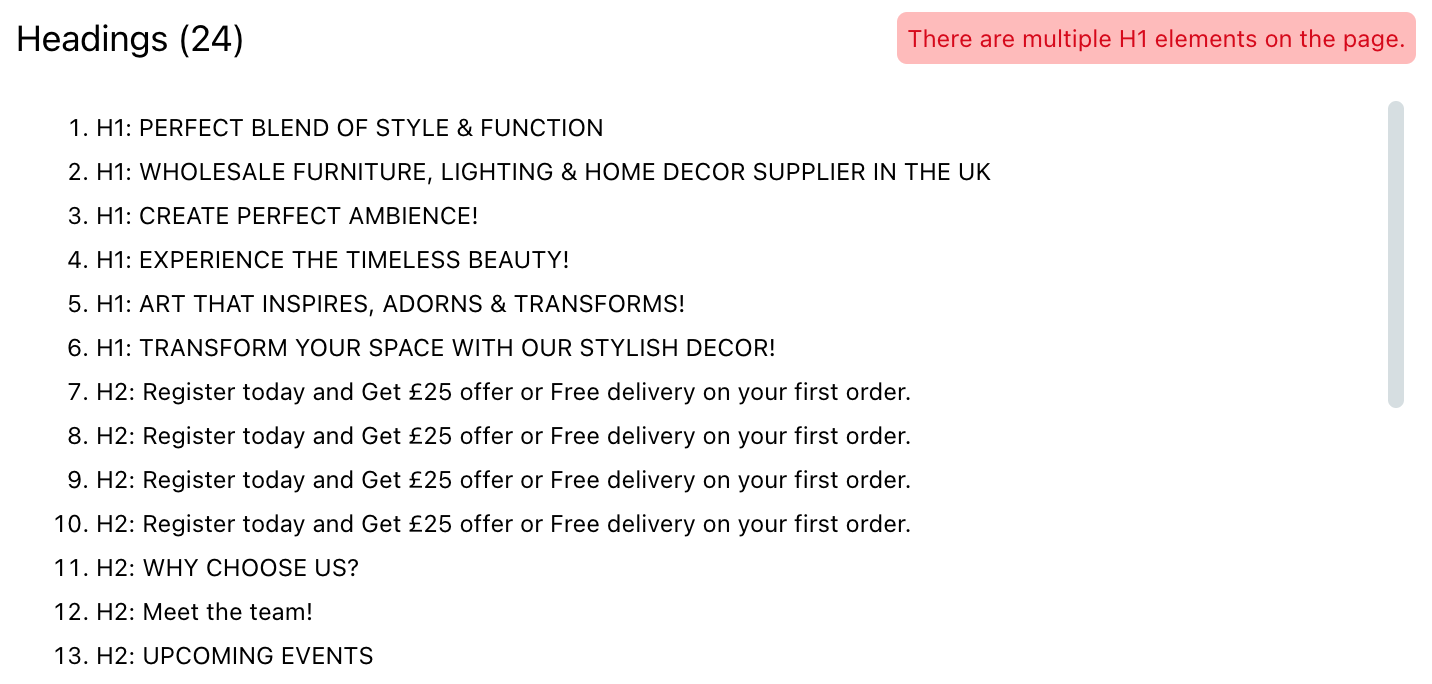
7. Heading
In this section, our extension grabs all the headings from the page structure. Ensuring a proper page structure is crucial for SEO and user navigation. Then, the extension checks for H1s and gives you a heads-up if there's no H1 heading or if there are more than one H1s.

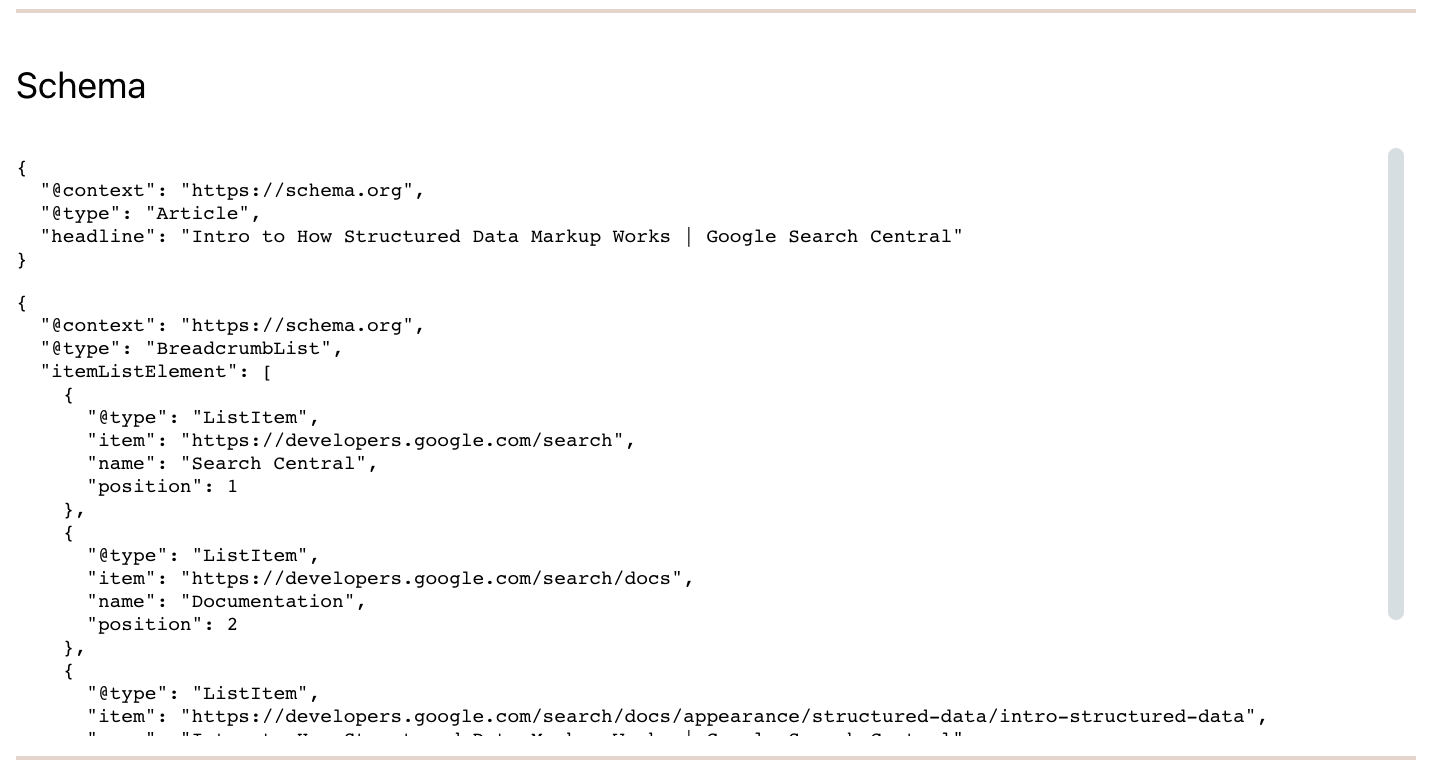
8. Links
In the next section, let us dive into Schema. Here, the extension actively check for the presence of schema markup on your page and display all the available structured data. It's a crucial part of enhancing your website's search engine visibility and providing valuable information to both users and search engines.
Here's Google's guide on structured data.

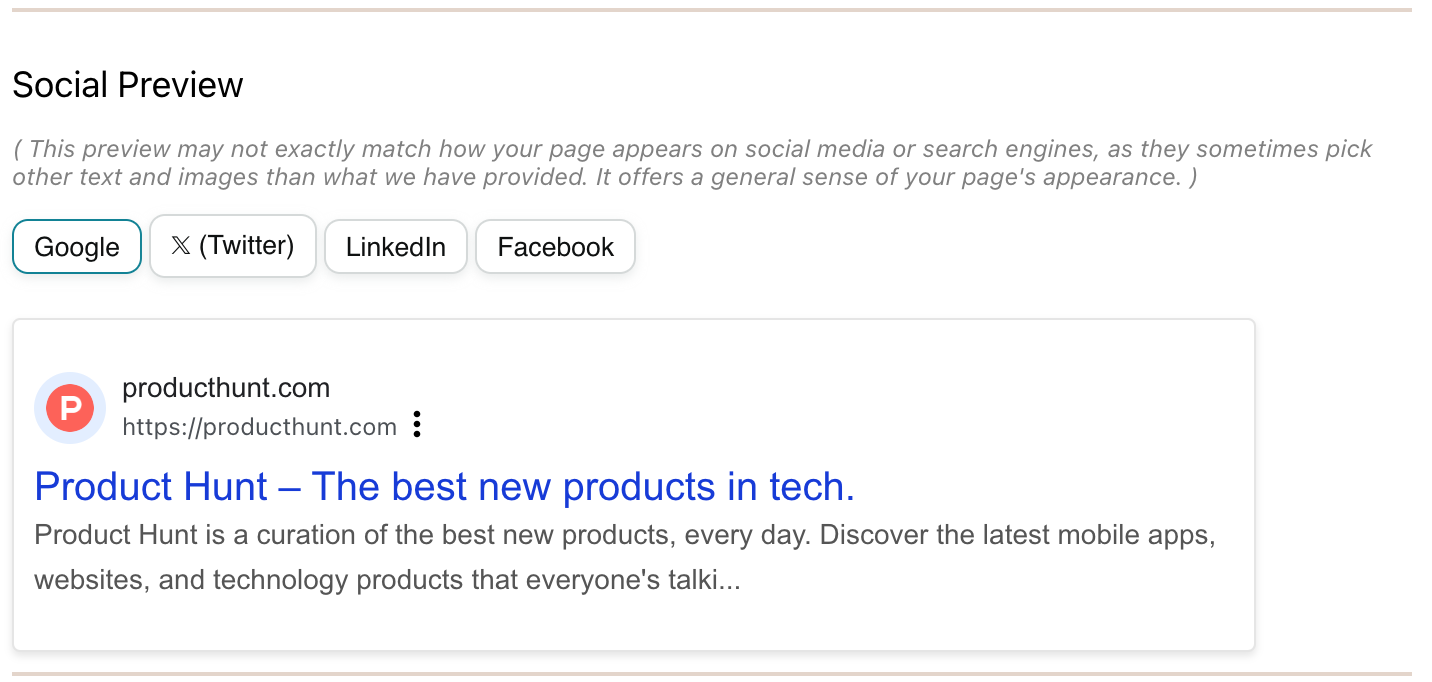
9. Social Preview
The last stop is the Schema Preview. Here, our extension gives you a sneak peek at how your website looks on Google, Facebook, Twitter, and LinkedIn. It's the same deal for other social sites like Instagram and WhatsApp.
You can switch between options to check out how your site is shown. If the images or social data are missing or messed up, it's probably got something to do with those OG tags and Twitter Tags we talked about in the meta information section.
Here's Twitter's guide on cards.
Here's Open Graph guide on OG Tags.
SEO Optimization at Your Fingertips
Webpage Sherlock isn't just a useful tool; it's your partner in SEO success. It gives you all the info and insights you need to make smart decisions and boost your site's rankings and user experience.
Getting started is a breeze.
Find Webpage Sherlock on the Chrome Web Store and download it for FREE.
Simply click on the extension icon or press Ctrl / Cmd + B to run it on any web page.
Download Webpage Sherlock Chrome ExtensionCustomizing Webpage Sherlock Extension Shortcut
Open your Chrome browser and type chrome://extensions/shortcuts into the address bar, then press Enter.
You will be directed to the shortcut management page, where you'll find cards representing each of the extensions you have installed.
Locate the card for the "Webpage Sherlock" extension and click on it. Look for the pencil icon on the "Webpage Sherlock" card and click on it to begin editing the extension's shortcut.
Now, input the new shortcut keys that you want to assign to the extension. As soon as you enter the new shortcut, it will be instantly activated and ready for use.
In Closing
I've created this extension to cater to my own SEO needs, and it's been a valuable tool. I've gone the extra mile to ensure it's user-friendly for general SEO tasks. I hope it proves useful to you as well. If you run into any bugs, encounter issues, or have suggestions for new features, please reach out via email.